Should you choose Gatsbyjs over WordPress?
Want to build a landing page in WordPress? Think again. Gatsbyjs could be all you need. For a blazing-fast secured website with complete control, gatsbyjs could be your new best friend.
Gatsbyjs or Gatsby is an open-source static site generator. Gatsby is getting lots of attention lately. WordPress is powering 43% of all websites currently. But, still, you should bet big on Gatsby. I am talking about the reasons why you should choose gatsby.

Table of Contents
- What is WordPress?
- What is Gatsbyjs?
- Use cases
- Security
- Performance
- Modern Technology
- Continuous Deployment
- Hosting
- SEO
- Conclusion
What is WordPress?
WordPress is an open-source content management system. WordPress uses PHP and MySQL. But, you can also choose MariaDB or SQLite. WordPress is widely used and is one of the most popular technologies in today's world. 43% of websites use WordPress.
WordPress is great for non technical persons. There are lots of popular page builders like divi and elementor. You can build a website by drag and drop using these. WordPress also has a great collection of plugins. WordPress has more than 54 thousand plugins. It might be a headache to choose from this vast array of plugins. But, this number also proves the popularity of WordPress.
What is Gatsbyjs?
GatsbyJs or Gatsby is a static site Generator. Gatsby is open-source and free. Gatsby uses modern technologies like React, GraphQL, Webpack and many more. Gatsby is becoming more and more popular.
Gatsby is great for people who are familiar with React. React is a very fast JavaScript library. React is very stable and widely used. Gatsby uses the power of React and other modern technologies. These technologies help gatsby to create faster websites.
Gatsby also has a vast collection of plugins and starters. Plugins can transform data, source or create content. Starters have different configurations for different use cases. These starters and plugins help to build websites faster.
Use cases
All kinds of websites use WordPress. From landing pages to blogs, from news sites to even ERP sites use WordPress. You can see a list of featured sites powered by WordPress in their site. If you analyze, you will see the following types of websites using WordPress most:
- Landing Pages
- Blogs
- Educational Institutes
- Entertainment Websites
Gatsbyjs is perfect for Static websites. Static does not mean, user will not interact with the website. In a static site, even text can change based on user action. Static means fixed content. User actions control the display of content. We can find a similar showcase in Gatsbyjs website. The following types of websites are using Gatsby most:
- Blogs
- Portfolio
- Landing pages
- Documentation Sites
- Technology Sites
Gatsby generates optimized static sites. But, we can also enable some dynamic capabilities in Gatsby.
Security
Security should be the first priority. We should always work hard to keep our services secure.

According to an article, 70% installation of WordPress are vulnerable. WordPress has a bigger attack surface. Attackers use SQL injection, XSS, CSRF and many other techniques to attack a WordPress site. Outdated plugins are more vulnerable to these attacks.
Gatsby generates a static site. This static site has only a few components. HTML, CSS and JavaScript (Very little). The attack surface is very narrow. So, Gatsby sites are more secure.
Also, npm shows known vulnerabilities in console while installing packages. Running npm audit in terminal shows known vulnerabilities and also shows possible fix.
Performance
Everyone wants to build fast websites. CDN edge caching, browser caching, lower payload size, etc. enables us to make websites faster. You can do countless things to make a website faster.
But, at the end of the day, lower payload size, CDN and browser caching trumps all. Gatsby helps us to achieve speed leveraging these.
WordPress powered websites are generally dynamic. The server renders every page. The server needs to execute codes to serve WordPress.
Gatsby builds static site on the build time. Gatsby bundles everything the site needs at that time. Then serves the static content. Gatsby uses webpack. Webpack helps to reduce page size by tree shaking and other techniques.
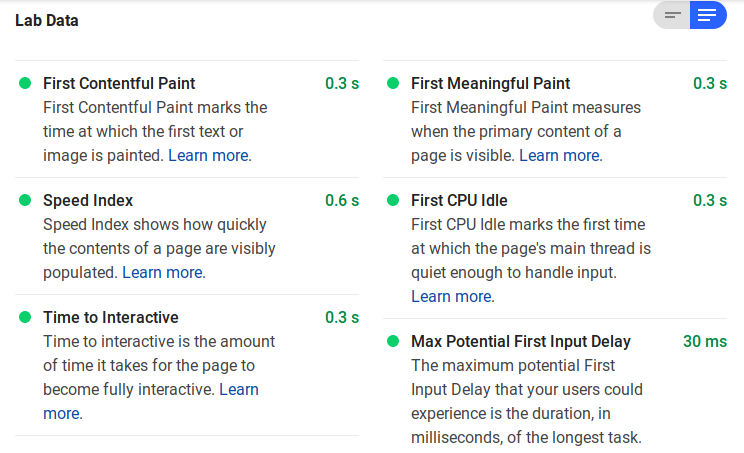
According to Goolge Page Speed Insight my blog takes only .3 second to become interactive.

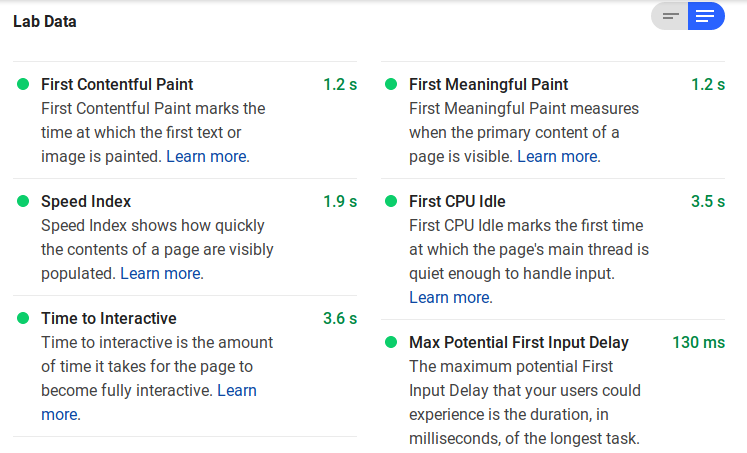
It is a bit slower on mobile according to Google. But, still, they gave a score of 96 out of 100 for speed.
Below is the result of speed in mobile devices.

Modern Technology
WordPress uses technologies like PHP, MySQL. These are some of the most famous technologies. But, sometimes working with old technologies have their problems. For example, it is hard to enable CDN in WordPress.
Gatsby uses more modern technologies. For example: React, GraphQl, Webpack.
React is very popular now-a-days. Facebook, Instagram, Airbnb, Netflix and many other top companies are using React in front-end development. Although new, react is very stable. Facebook had 50 thousand react components in 2018. The number has increased in 2019.
GraphQl is a query language which solves a unique problem of the REST APIs. API data over and underfitting. GraphQl helps to fetch minimal data in query.
Every modern javascript framework uses webpack. There are many benefits of webpack like tree shaking, dead asset removing, stable production build.
Continuous Deployment
If you want to move fast, you need Continuous deployment. Continuous deployment means, your site will be built and deployed based on certain triggers.
You can set up continuous deployment with WordPress. You can see many examples online. But, you need some DevOps expertise for this task.
Gatsby integrates nicely with services like Netlify, AWS Amplify, Zeit. You can connect your Github or Gitlab or BitBucket account with these services. Then you need to specify a branch for deployment. Whenever you push something, they will build and deploy your website automatically.
These integrations make continuous deployment very easy. You can use your extra time to enjoy yourself.
Hosting
WordPress has numerous hosting options. You can host on managed servers. Or you can manage your server. WordPress has every option. Managed servers normally cost more. Dedicated servers are even more expensive. But, you should use dedicated servers. If you use shared servers and one service which is sharing your server is blacklisted, it can also affect you.
WordPress needs servers to run. Services like shifter provides serverless option for WordPress. Shifter creates static site from WordPress for this. So, you loose all the benefit of dynamic WordPress site.
Gatsby generates a static site. So, you can host these with any servers. Also, static sites can be hosted on CDN which makes performance faster. As I have mentioned above, you can use Netlify, Amplify, Zeit, etc. to host Gatsby sites. These services use serverless technology. All of these have a generous free plan. So, you can have the latest and fastest technology without cost. These services will charge you after you exceed the free limit. But, their pricing plan is very compelling.

SEO
If you are building a website, you likely want to reach people with it. You want Google to show your website in people's search results.
WordPress and Gatsby both are SEO friendly. Both have many plugins for SEO. Speed is a big factor in SEO. Gatsby shines in this criteria. Also, with Gatsby, you have more control.
Conclusion
If you want to build a landing page or blog, Gatsby is recommended. If you do not need constant changing data from a server, Gatsby should be your go-to choice.
If you have any further query, ask me in the comment section.